Have you ever felt the need to use designer or other custom fonts on your webpages rather than stay restricted to the limited number of fonts available on user’s’ computers? Sometimes we workaround this issue by using images in place of text when the fonts are only needed for displaying menu items, buttons or other elements that comprise of very little textual matter, so that it doesn’t add up to loading time of the page.
Now this isn’t something new, but only to those unaware, you can also easily embed an online font into your site, and use it throughout the pages retaining the text property on the content. This is implemented via CSS using the @font-face property.
An example using an embedded stylesheet.
<style type="text/css"> @font-face { font-family:"CustomFontName"; src:url(customfont.ttf) format("truetype"); } h1 { font-family:CustomFontName; } </style>
In this manner, you can specify different fonts for different elements on your page i.e. headings, paragraphs, table contents, etc.
The browser downloads the font onto the users’ computer and displays the content accordingly. Note that it might take a few seconds until the font is displayed, as it depends upon the users’ connection for the time taken to download the font by the browser. While Firefox displays the unformatted text until the font is being downloaded, Safari doesn’t.
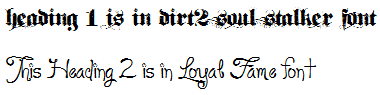
<style type="text/css"> @font-face { font-family:"dirt2"; src:url(Dirt2.ttf) format("truetype"); } @font-face { font-family:"loyal"; src:url(Loyal.ttf) format("truetype"); } h1 { font-family:dirt2; } h2 { font-family:loyal; } </style>

More information on Mozilla Developers page @ https://developer.mozilla.org/index.php?title=En/CSS/%40font-face